Quer ganhar o mundo com suas criações? Então é necessário pensar em recursos de localização, a seleção de idioma é um destes recursos. Veja como criar um recurso de multi language em Construct 2.
Criar rotina para seleção de idioma no construct 2
Nesta aula criaremos um projeto template (exemplo), que precisa ser adaptado a sua necessidade, mas em pleno funcionamento. Os princípios da seleção e atualização dos textos podem ser aplicados de forma diferente também.

Utilizaremos no construct 2 os plugin: touch, funções, AJAX e XML.
Como assets apenas uma imagem para bandeira de Brasil, Espanha e Estados Unidos. E uma borda para colocar na bandeira selecionada.
Normalizaremos as siglas:
br = Português Brasil
en = Inglês
es = Espanhol
Roteiro da aula
- Cenário
Iremos criar um cenário simples com a visualização de 3 bandeiras e ao tocar em uma bandeira vamos substituir os textos do cenários pela língua da bandeira.
Trabalharemos com 4 textos, sendo 3 em botões e 1 texto para diálogo.
Para cada texto precisamos pensar em uma palavra chave, para ser utilizada como índice de busca e atualização.
- XML
O conceito de multilanguage se aplica na seleção de algum idioma e substituição de textos, para isto devemos ter em algum local um dicionário de textos de cada língua, onde possamos localizar através de uma chave de busca o que precisamos e pegar o significado desejado.
Para isto utilizaremos criar o dicionário em arquivos XML, onde no nosso caso temos 3 idiomas, então criaremos 3 arquivos XML (um para cada idioma).
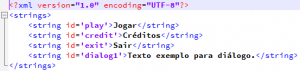
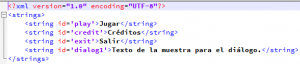
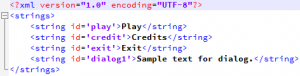
Como neste exemplo estamos trabalhando com 4 textos, eu preciso criar nos 3 arquivos XML a mesma estrutura e com a mesma chave de busca para os 4 textos. (Perceba que o ID nos 3 arquivos são iguais, pois é ali que identificamos a palavra chave) veja no exemplo abaixo os 3 arquivos XML com os 4 textos.
Arquivo strings.br.xml (dicionário para português Brasil)
Arquivo strings.es.xml (dicionário para espanhol Espanha)
Arquivo strings.en.xml (dicionário para inglês EU)
Após a criação dos arquivos XML devemos importá-los dentro do construct, para que possamos utilizar.
- Script
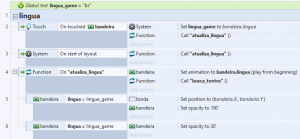
Vamos utilizar uma variável na sprite Bandeira, para identificar a qual idioma ela pertence (br, es, en). E vamos utilizar uma variável global para identificar qual idioma esta selecionado no momento. Sempre que tocar em uma bandeira será atualizada a variável global com o idioma selecionado, e chamada a rotina de atualização dos textos.
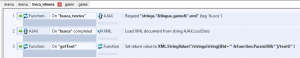
A busca dos textos é feita por algumas funções, pois precisamos abrir um dos arquivos XML (com AJAX), depois de aberto precisamos para cada texto da tela chamar uma função com chave de busca, que será utilizado para localizar o significado no arquivo. Somente assim conseguimos saber o significado para cada texto e apresentar ao usuário. Para saber qual arquivo o AJAX deve abrir nós utilizaremos a variável global de lingua_game.
– Lembre-se que este projeto exemplo precisa ser adaptado a sua necessidade.
Veja a vídeo aula abaixo para acompanhar com mais detalhes.
Vídeo aula
Roteiro da aula 2
Esta aula esta dividida em 2 etapas.
1 – Gravar a configuração de seleção de idioma feita pelo usuário
2 – Gravar o recorde de pontuação do jogador
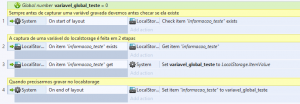
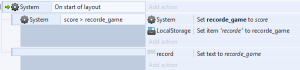
Antes de iniciarmos os exemplos práticos apresento na imagem a baixo a estrutura lógica de funcionamento do localstorage. Neste exemplo estou utilizando a variável global “variavel_grobal_teste” para gravar e recuperar os dados.
Ao iniciar o layout devemos utilizar o localstorage para checar se existe a chave que queremos utilizar:
– LocalStorage – Check item exists
Quando queremos capturar uma informação já gravada utilizamos 2 eventos:
Primeiro evento – LocalStorage – On item exists ( executar ação: LocalStorage – Get item)
Segundo evento – LocalStorage – On item get (colocar o conteúdo de localstorage.itemvalue onde precisar)
E por fim quando precisamos gravar algo em memória utilizamos:
– Localstorage Set item
Roteiro da aula
- Caso 1 – Gravar idioma selecionado
Para este caso iremos recuperar os dados de localstorage na entrada do jogo, e gravar os dados ao trocar de idioma.
Passo 1 – inserir o plugin LocalStorage no projeto do construct
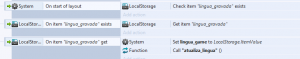
Passo 2 – Criar os eventos de entrada do projeto para checar se existe um registro “KEY”, e já vamos também recuperar os dados caso exista.
Passo 3 – Gravar o idioma selecionado no localstorage, neste caso estaremos gravando quando o jogador tocar na bandeira.
Neste caso do idioma temos uma variável global lingua_game para identificar para o jogo qual é o idioma atual, e uma chave “KEY” chamada lingua_gravada para que ao trocar de idioma ele fique registrado, e ao entrar no jogo sempre pegaremos o idioma gravado.
- Caso 2 – Gravar recorde do game
Para este caso iremos recuperar os dados na entrada do jogo, e gravar toda vez que der gameover (caso a pontuação atual seja maior que o recorde do jogo).
Passo 1 – inserir o plugin LocalStorage no projeto do construct
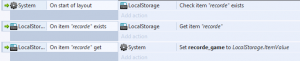
Passo 2 – Criar os eventos de entrada do projeto para checar se existe um registro “KEY”, e já vamos também recuperar os dados caso exista.
Passo 3 – Gravar o recorde atual no localstorage, neste caso estaremos gravando quando ao entrar na tela de gameover.
Temos uma variável global recorde_game para identificar para o jogo qual é o recorde atual, e uma chave “KEY” chamada recorde para que fique registrado o novo recorde quanto ocorrer.
Observação – Os dois exemplos acima são sugestivos, os locais de recuperação de dados e gravação de dados sempre dependerá do projeto em questão.
Veja a vídeo aula abaixo para acompanhar com mais detalhes.
Vídeo aula
Roteiro da aula 3
Para reusar alguns códigos, iremos criar uma event sheet nova chamada “troca_idioma” e nela colocar os scripts que serão compartilhados com vários layouts. Estes scripts estavam na event sheet do layout 1, mas agora pela troca de lugar devemos apagá-los do layout 1.
- Layout Menu
O layout menu, por ser o primeiro layout a ser carregado no jogo, irá recuperar idioma gravado, e já definir como idioma padrão do jogo.
E também neste layout iremos deixar as bandeiras para troca de idiomas. Uma vez tocada a bandeirá será trocado o idioma na memória e já gravado para que na próxima vez que for carregado seja mantido este idioma.
Importante – para que isto funcione devemos incluir a event sheet “troca_idioma” pois agora é lá que estão os códigos de acesso aos arquivos xml com o dicionário de palavras.
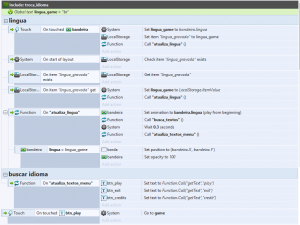
Veja como fica a nova distribuição de códigos da event sheet de menu:
- Demais layouts do jogo
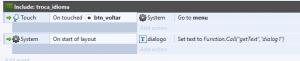
Desta forma, para cada novo layout do jogo que precise de tradução de textos, devemos inserir a event sheet “troca_idioma” e ao entrar no layout “On Start Of Layout”, chamar pela função “getText” para cada texto. Conforme imagem abaixo:
– Para um bom entendimento desta aula é necessário assistir as 2 primeira aulas, os links estão no início do post.
– Lembre-se que este projeto exemplo precisa ser adaptado a sua necessidade.
Veja a vídeo aula abaixo para acompanhar com mais detalhes.
Vídeo aula
Abraços
Maciel
Para receber atualizações assine nossa newsletter, e o canal no youtube: Canal Youtube
Siga nossas postagens nas redes sociais:
– Curta a Fanpage: Facebook
– Acompanhe nossas postagens no G+: Google Plus
– Receba atualizações pelo Twitter: Twitter